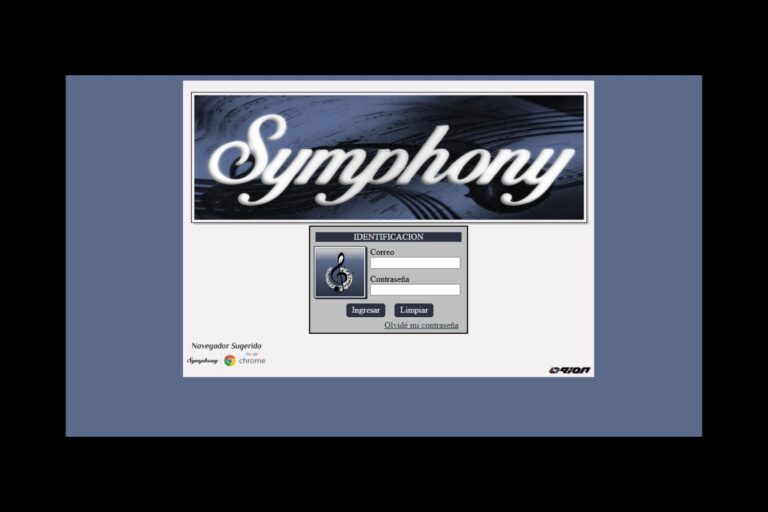
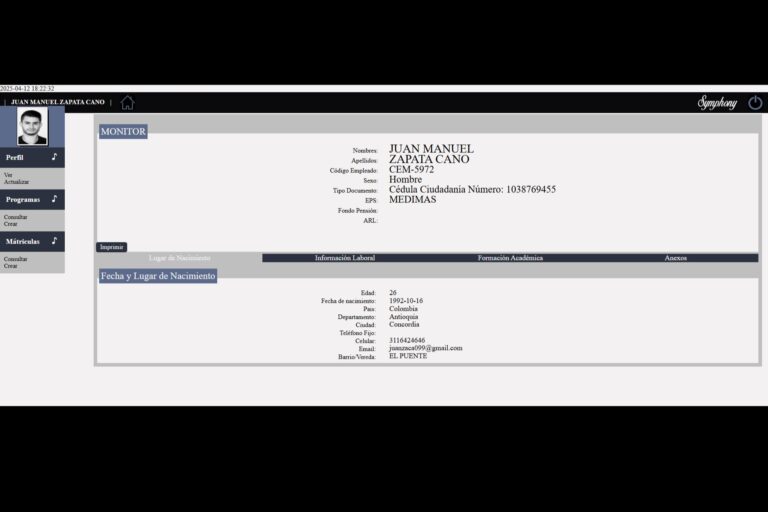
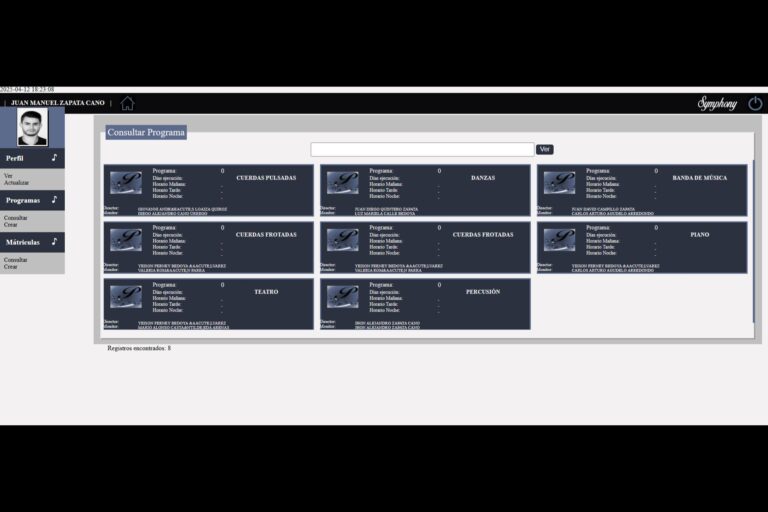
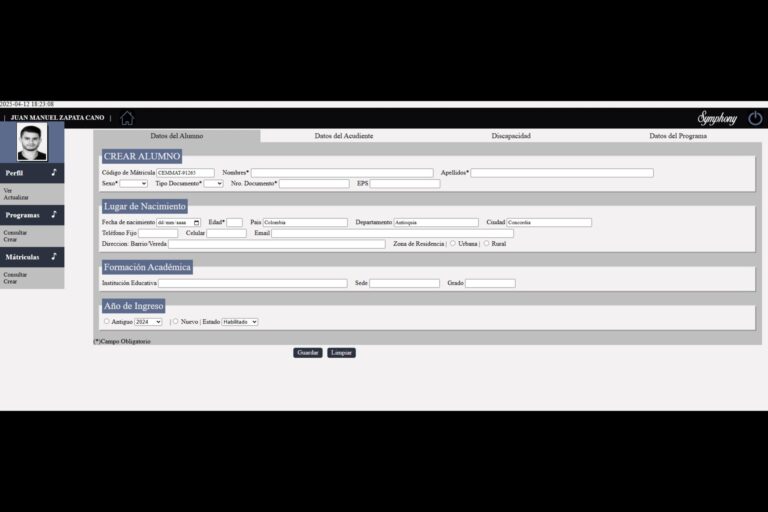
Symphony es una plataforma robusta de automatización y centralización de datos institucionales, desarrollado en primera instancia para la Corporación Escuela de Música de Concordia, como herramienta de organización y almacenamiento de datos tales como: empleados, matrículas de alumnos, procesos formativos y clases.
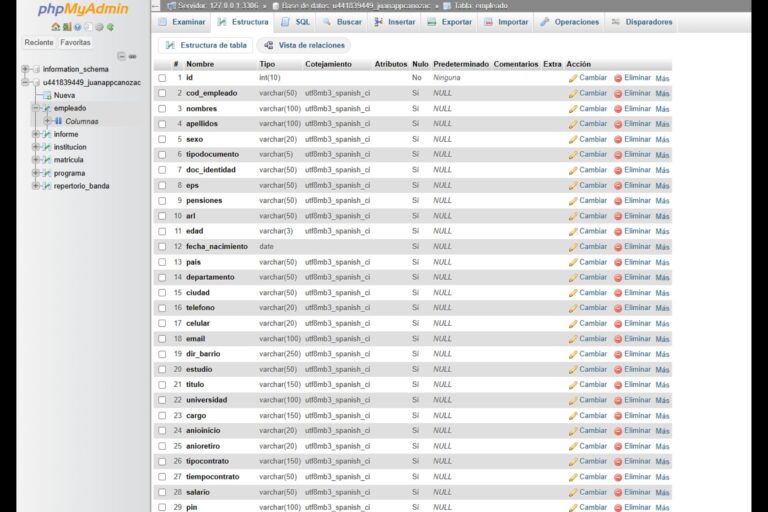
Esta herramienta web desarrollada en su momento para uso en equipos de escritorio, en lenguajes: Html, CSS, JavaScript, PHP con base de datos MySQL, facilita y agiliza enormemente el proceso de almacenamiento y obtención de datos y documentos muy importantes en el registro institucional.
herramientas utilizadas
IDE: Visual Studio Code
Lenguajes: Html, CSS, JavaScript y PHP
Base de datos: MySQL
Hosting: Hostinger
CREDENCIALES PARA INGRESAR AL DEMO:
Correo: juanzaca099@gmail.com
Contraseña: 1038769455
Fragmento de código del proyecto
<html>
<head>
<!--icono de la pestaña-->
<link rel="icon" type=”image/png” href="formas/icons8-logo-de-google-16.png" />
<!--titulo de la pestaña-->
<title>Identificación - Symphony</title>
<!--estilo de la pagina-->
<link href="estilos/reset.css" rel="stylesheet" type="text/css">
<link href="estilos/login.css" rel="stylesheet" type="text/css">
<link href="estilos/fuente.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="script/jquery-3.3.1.min.js"></script><!--javascript js-->
<script type="text/javascript" src="script/instruccion_sql.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<!--cuerpo de la pagina-->
<body>
<div id="contenedor">
<div class="banner">
<img decoding="async" src="imagenes/cortina presentación.png" alt="" />
</div>
<div id="formlogin">
<h1>IDENTIFICACION</h1>
<form action="codigo/inicio_sesion.php" method="post" >
<div id="logcorporativo">
<img decoding="async" src="imagenes/logotipo-institucion.png"/>
</div>
<label for="txtnrodocumento">Correo</label>
<input type="email" name="txtcorreo" id="txtnrodocumento" TITLE="Introduzca aquí su Correo Electronico." style="font-family:Philosopher-Italic;" autofocus/>
<label for="txtcontrasenia">Contraseña</label>
<input type="password" name="txtcontrasenia" id="txtcontrasenia" TITLE="Introduzca aquí su Contraseña"/>
<p>
<input name="submit" type="submit" id="btningresar" TITLE="Envia la informacion ingresada para entrar al programa." value="Ingresar" onclick="formReset()" style="font-family:Philosopher-Italic;" />
<input type="reset" name="submit" id="btnlimpiar" value="Limpiar" TITLE="Limpia los valores erroneos ingresados." style="font-family:Philosopher-Italic;"/></p>
<a href="formulario/frmcorreologin.php" id="lkreccontrasenia">Olvidé mi contraseña </a>
</form>
</div>
<p class="navegador"></p>
<div class="industria">
<img decoding="async" src="imagenes/ORION2.png" alt="" width="136" height="33" />
</div>
</div>
<button id="instruccion" onclick="cargar_sql()">Instruccion sql</button>
<!--Weglot 5.2--><aside data-wg-notranslate="" class="country-selector weglot-dropdown close_outside_click closed weglot-default wg-" tabindex="0" aria-expanded="false" aria-label="Language selected: Spanish"><input id="wg69829ff30e8d33.66382073177016830739" class="weglot_choice" type="checkbox" name="menu"/><label data-l="es" tabindex="-1" for="wg69829ff30e8d33.66382073177016830739" class="wgcurrent wg-li weglot-lang weglot-language weglot-flags flag-3 wg-es" data-code-language="wg-es" data-name-language="Español"><span class="wglanguage-name">Español</span></label><ul role="none"><li data-l="en" class="wg-li weglot-lang weglot-language weglot-flags flag-3 wg-en" data-code-language="en" role="option"><a title="Language switcher : English" class="weglot-language-en" role="option" data-wg-notranslate="" href="https://juanmazapata.site/en/symphony/">English</a></li></ul></aside> </body>
</html>
/* estilo index*/
body{
background:#5C6B8C;
font-family:Philosopher-Italic;
}
#contenedor{
margin:0 auto;
background-color:#F3F1F2;
width:760px;
padding-bottom:80px;
padding-top:10px;
margin-top:10px;
position:relative;
}
.banner{
margin:0 auto;
margin-top:10px;
background-color:#BFBFBF;
background-position:center;
width:730px;
height:243px;
position:relative;
top:3px;
left:5px;
margin-bottom:5px;
}
#contenedor .banner img{
background-color:#F3F1F2;
margin-top:10px;
width:720px;
height:230px;
border:1px solid #000000;
padding:5px;
position:relative;
top:-12px;
left:-5px;
}
#logcorporativo{
background-color:#2B313F;
float:left;
}
#logcorporativo img{
background-color:#F3F1F2;
margin:0 auto;
border:1px solid #000;
padding:2px;
width:90px;
height:90px;
position:relative;
top:-2px;
left:-3px;
}
#formlogin{
margin:0 auto;
background-color:#BFBFBF;
padding: 10px 10px 20px 10px;
border:2px solid #000;
width:270px;
position:relative;
}
#formlogin h1{
background-color:#2B313F;
color:#F3F1F2;
text-align:center;
margin-top:0;
margin-bottom:10px;
}
#formlogin label, input{
margin-bottom:10px;
margin-left:5px;
}
#txtnrodocumento, #txtcontrasenia{
width:62%;
}
#formlogin a{
color:#2B313F;
position:absolute;
bottom:5px;
right:16px;
}
#formlogin a:hover{
color:#5C6B8C;
}
#formlogin a:active{
color:#F3F1F2;
}
#btningresar, #btnlimpiar, #btnenviar{
padding:3px 10px;
font-size:1em;
background-color:#2B313F;
color:#F3F1F2;
-webkit-transition: background-color .25s;
border:0px;
-webkit-border-radius:5px;
-webkit-box-shadow: 0px 1px 0px #0A0A0C;
-moz-border-radius:5px;
margin-top: 5px;
}
#btningresar:hover, #btnlimpiar:hover, #btnenviar:hover{
background-color: #5C6B8C;
color:#F3F1F2;
cursor:pointer;
-webkit-box-shadow: 0px 1px 0px #F3F1F2;
}
p{
text-align:center;
}
.navegador {
background:url(../formas/navegador.png) no-repeat ;
padding:30px;
width:100px;
position:absolute;
left:0px;
bottom:10px;
}
.industria{
width:80px;
padding:5;
position:absolute;
right:0px;
bottom:0px;
}
.industria img{
width:90px;
height:15px;
}
$(document).ready(function() {
//programas
$("form").keypress(function(e) {
if (e.which == 13) {
return false;
}
});
$('#btnconsulta-programa').click("submit",function(){
//function consulta(){
$('input[type="submit"]').attr('enabled','enabled');
$('#contenido-resultado').hide();
var datos = new FormData($("#fmprograma-consultar")[0]);
$.ajax({
type: "post",
url: "../codigo/programa-consulta.php",
data: datos,
processData: false,//cuando hay imagenes para montar
contentType: false,//cuando hay imagenes para montar
cache:false,//cuando hay imagenes para montar
success:function(r){
//window.alert(r);
$("#respuesta-consulta").show();
$("#respuesta-consulta").html(r);
$("#resultado").hide();
}
});
return false;
});
//matriculas
$('#btnconsulta-matricula').click("submit",function(){
$('#contenido-resultado').hide();
var datos = new FormData($("#fmmatricula-consultar")[0]);
$.ajax({
type: "post",
url: "../codigo/matricula-consulta.php",
data: datos,
processData: false,//cuando hay imagenes para montar
contentType: false,//cuando hay imagenes para montar
cache:false,//cuando hay imagenes para montar
success:function(r){
//window.alert(r);
$("#respuesta-consulta").show();
$("#respuesta-consulta").html(r);
//$("#resultado-consulta-matricula").html(r);
$("#resultado").hide();
}
});
return false;
});
});